목차

시작하기 전에
Mac 환경에서 필요한 패키지 및 도구:
- Homebrew
- Node.js
- Watchman
- Xcode
- Cocoapods
- JDK
- Android Studio
- VS Code
나의 Mac 버전: macOS Big Sir ver.11.2.1(20D74)
Homebrew 설치
Mac (or Linux)에서 필요한 패키지를 간편하게 설치할 수 있도록 도와주는 패키지 매니저
Homebrew
The Missing Package Manager for macOS (or Linux).
brew.sh
1. 터미널 실행 후, Homebrew 설치 여부 확인
brew --version
2. 설치되어 있지 않을 경우 아래 명령어로 Homebrew 설치
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"3. 설치 완료 후 다시 버전 체크 & 설치 여부 확인
brew --version
Watchman 설치
Facebook에서 만든 특정 파일이나 폴더의 변경 사항을 감지 도구로, 변경 사항이 발생하면 특정 동작을 실행
React Native에서는 코드가 변경되면 다시 빌드하기 위해 사용
Watchman A file watching service
Watchman exists to watch files and record when they change. It can also trigger actions (such as rebuilding assets) when matching files change. Concepts Watchman can recursively watch one or more directory trees (we call them roots). Watchman does not foll
facebook.github.io
1. 앞서 설치한 Homebrew로 설치
brew install watchman2. 설치 완료 후 버전 체크 & 설치 여부 확인
watchman --version
Node.js 설치
JavaScript 런타임
설치 시, 노드 패키지 매니저인 npm도 함께 설치됨
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
1. Homebrew를 사용하여 간편하게 설치
brew install node2. 설치 완료 후 버전 체크 & 설치 여부 확인
node --version3. npm 설치 여부 확인
npm --version
Xcode 설치 및 설정
iOS 개발을 위해서는 맥 환경에서 Xcode가 반드시 필요
App Store에서 설치 가능 👉 용량이 매우 크기 때문에 (마지막으로 확인했을 땐 무려 11GB...) 설치에 시간이 아주 오래 걸림
Xcode
Xcode includes everything developers need to create great applications for Mac, iPhone, iPad, Apple TV, and Apple Watch. Xcode provides developers a unified workflow for user interface design, coding, testing, and debugging. The Xcode IDE combined with
apps.apple.com

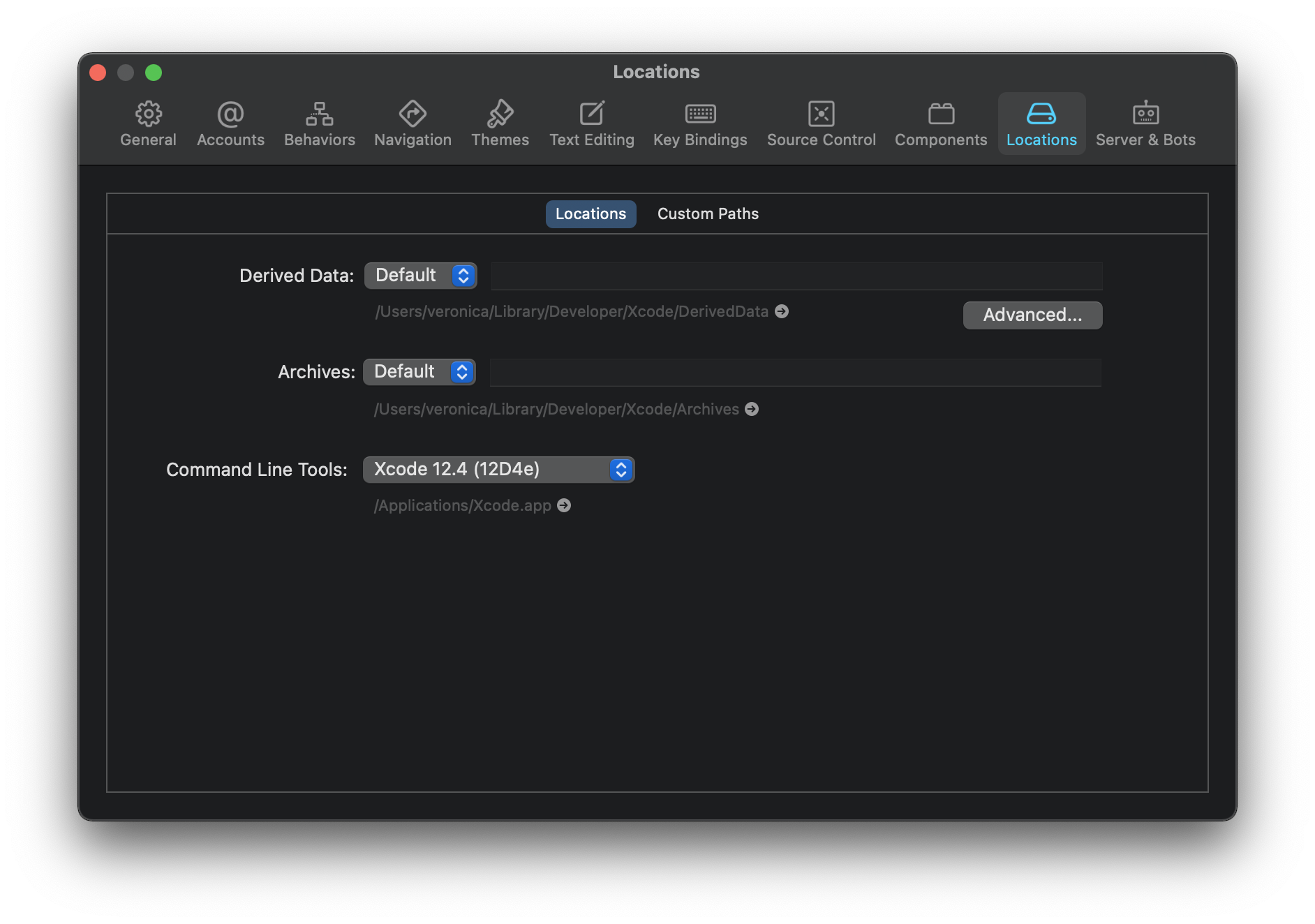
Command Line Tools 설정
Xcode 실행 👉Preferences(Command + ,) 👉Locations 👉Command Line Tools 최신 버전으로 선택

Cocoapods 설치
iOS 개발 시 필요한 dependency 관리자
CocoaPods.org
CocoaPods is built with Ruby and is installable with the default Ruby available on macOS. We recommend you use the default ruby. Using the default Ruby install can require you to use sudo when installing gems. Further installation instructions are in the g
cocoapods.org
1. 터미널에서 아래 명령어로 설치
sudo gem install cocoapods2. 설치 완료 후 버전 체크 & 설치 여부 확인
pod --version
JDK 설치
안드로이드 앱 개발에 필요한 자바 개발 도구(Java Development Kit)
React Native 공식 개발자 문서에 따르면 JDK 버전은 8 이상이어야 한다고 함
1. Homebrew로 설치
brew install --cask adoptopenjdk/openjdk/adoptopenjdk82. 설치 완료 후 버전 체크 & 설치 여부 확인
java -version && javac -version
Android Studio 설치
iOS 개발을 위해 Xcode가 사용되는 것처럼 안드로이드 개발에 사용되는 공식 IDE
Download Android Studio and SDK tools | Android 스튜디오
developer.android.com
1. 위 링크(공식 홈페이지)에서 설치 파일(.dmg) 다운로드

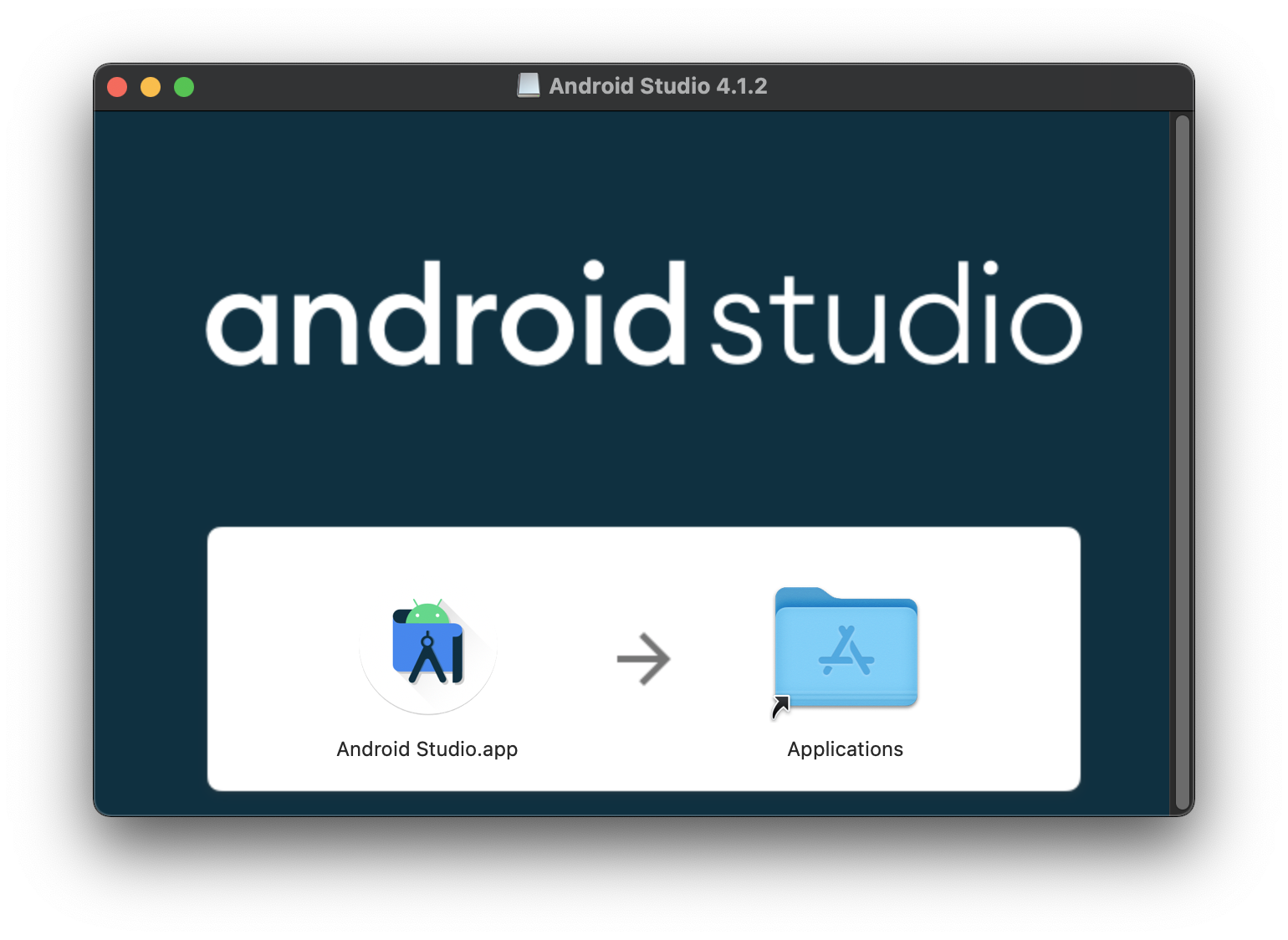
2. Applications 폴더로 .app 파일 살포시 드래그

3. Applications 폴더 내에 있는 Android Studio.app 실행 후, Setup Wizard 창의 Install Type에서 Custom 선택
(필자는 이미 설치해서 Setup Wizard 창이 뜨지 않음)
4. Setup Wizard 창의 SDK Components Setup에서 아래 항목들을 반드시 체크한 뒤 설치 진행 & 완료
- Android SDK
- Android SDK Platform
- Performance (Intel ® HAXM)
- Android Virtual Device
SDK 설정
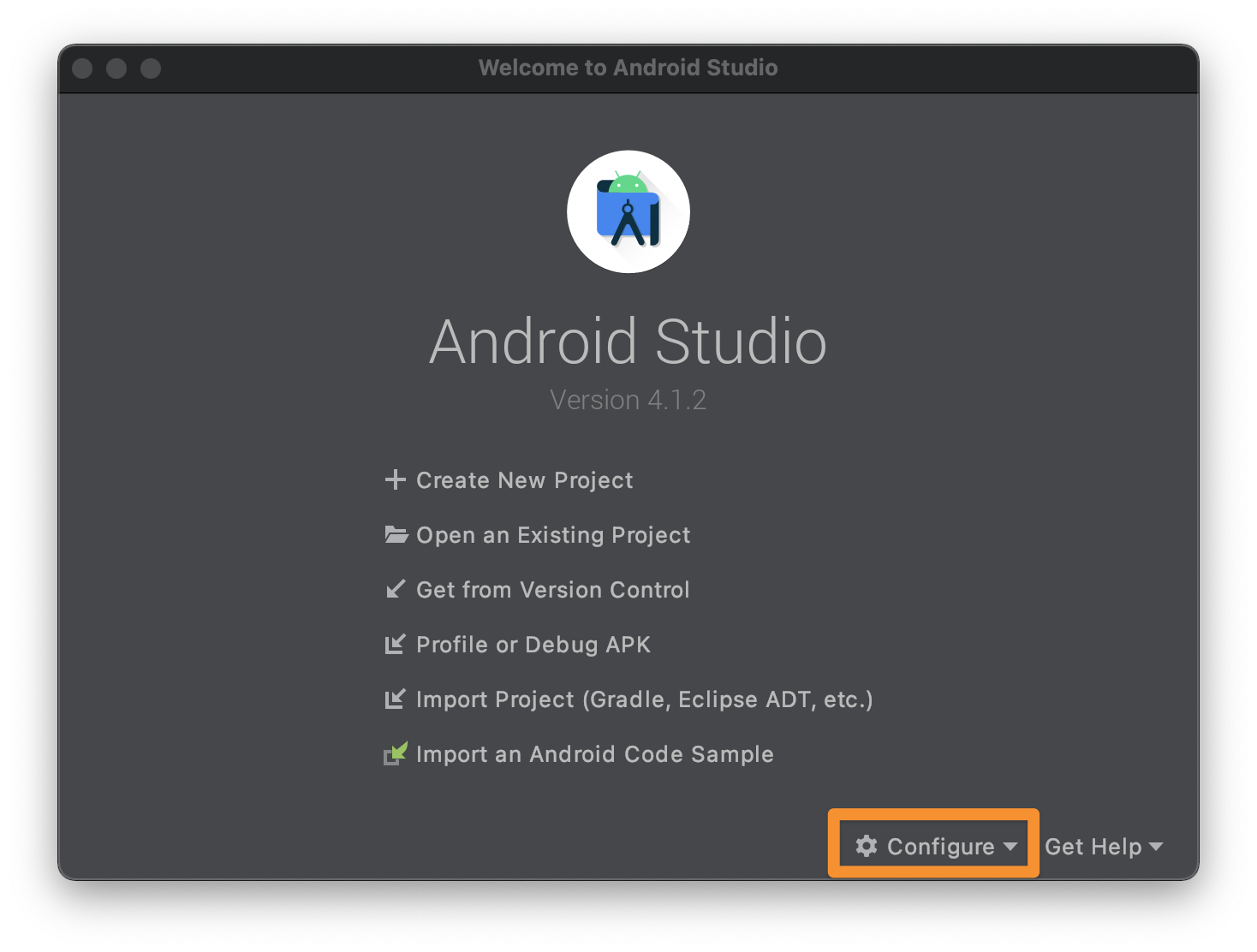
1. 설치 완료 후, Android Studio를 실행한 뒤 우측 하단 Configure 👉SDK Manager 클릭

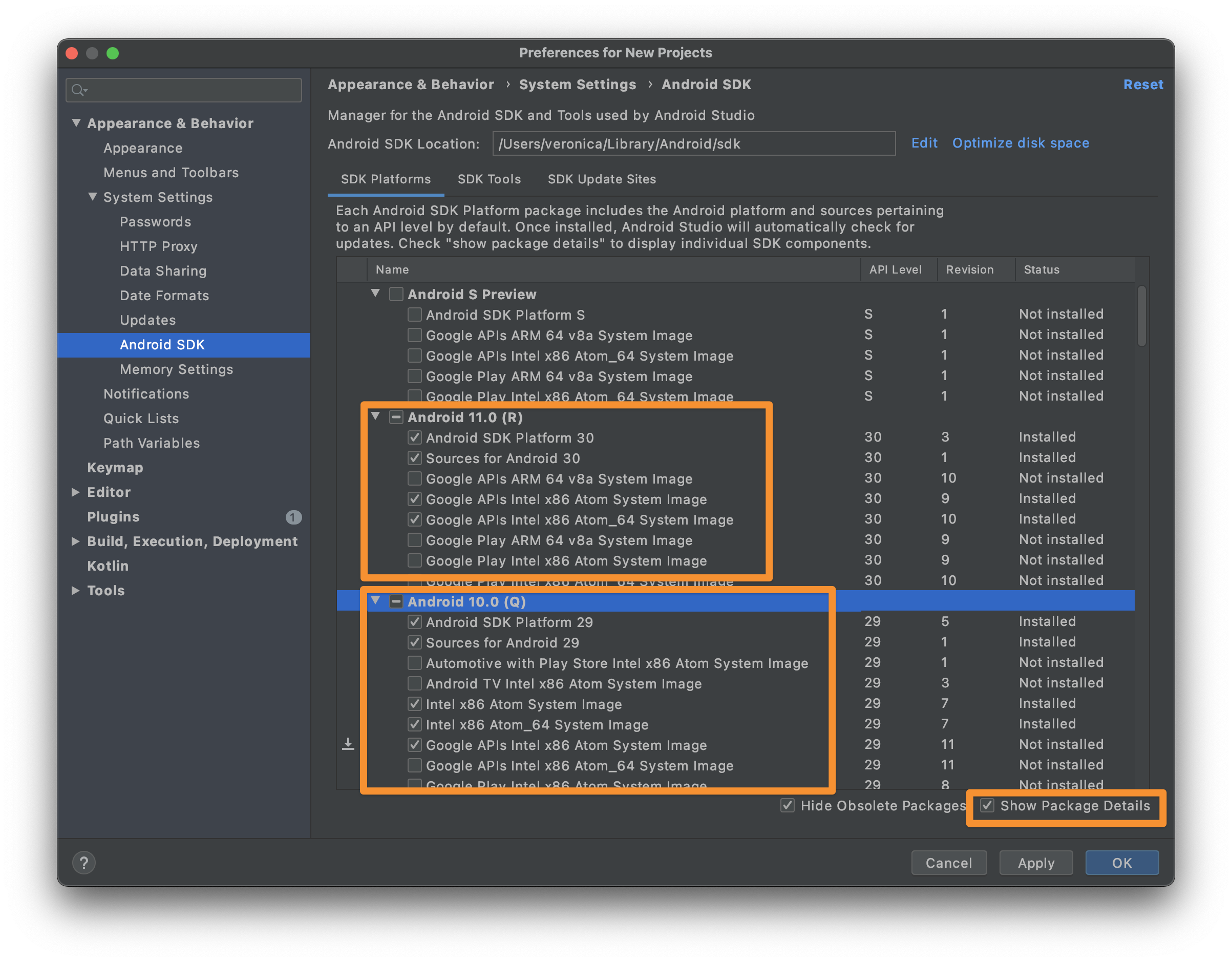
2. SDK Manager 창 우측 하단에 있는 Show Package Details 체크박스 활성화 & Android 10.0 (Q) 아래에 있는 다음 항목들 체크:
- Android SDK Platform 29
- Intel x86 Atom_64 System Image or Google APIs Intel x86 Atom System Image
⭐️ 공식 문서 기준으로는 Android 10까지만 써있지만, 현재는 상위 버전도 있기 때문에 필자는 상위 버전도 함께 체크함

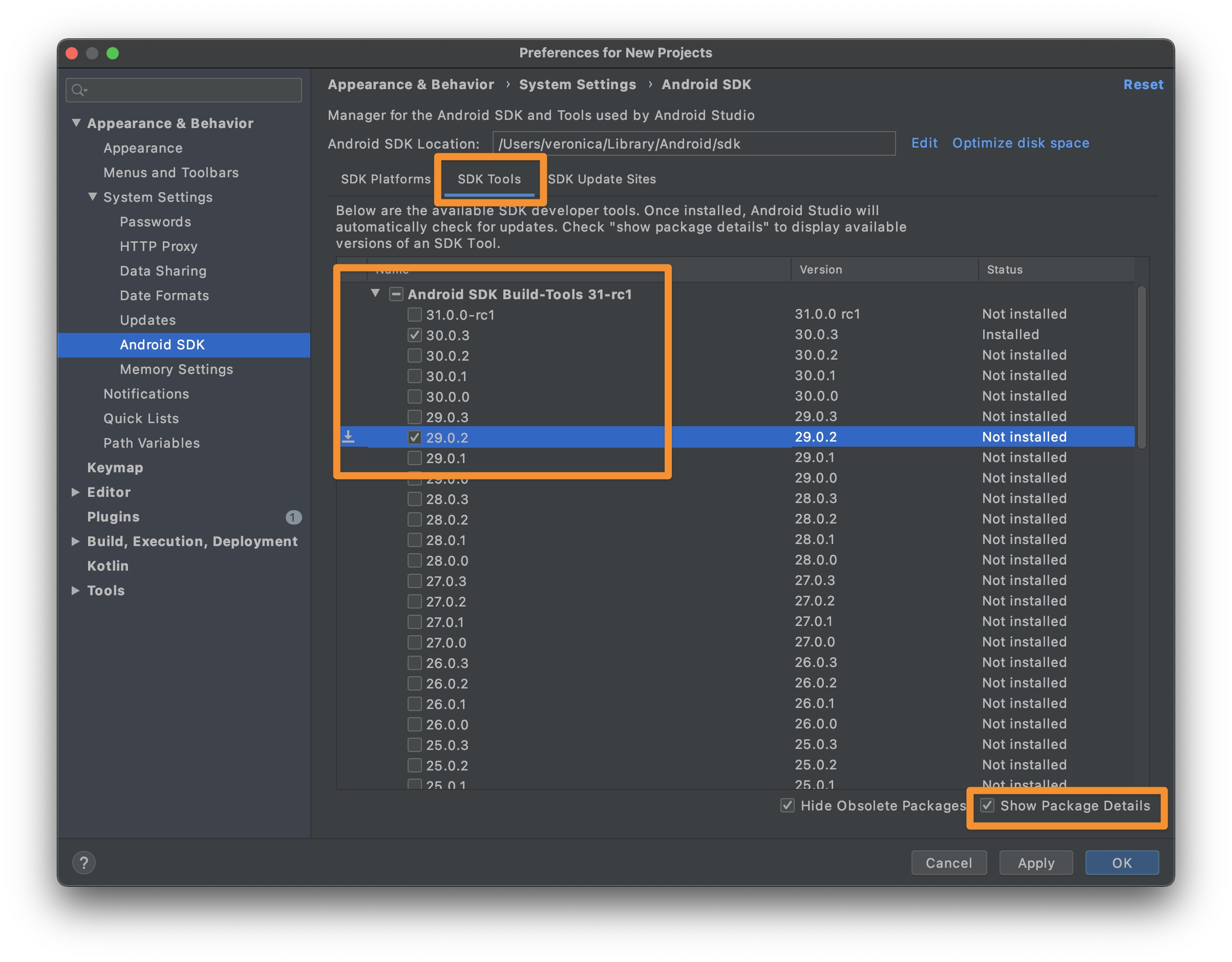
3 SDK Tools 탭을 클릭하고 6번에서와 같이 Show Package Details 체크 & Android SDK Build-Tools 에서 아래 항목 체크:
- 30.0.3
- 29.0.2

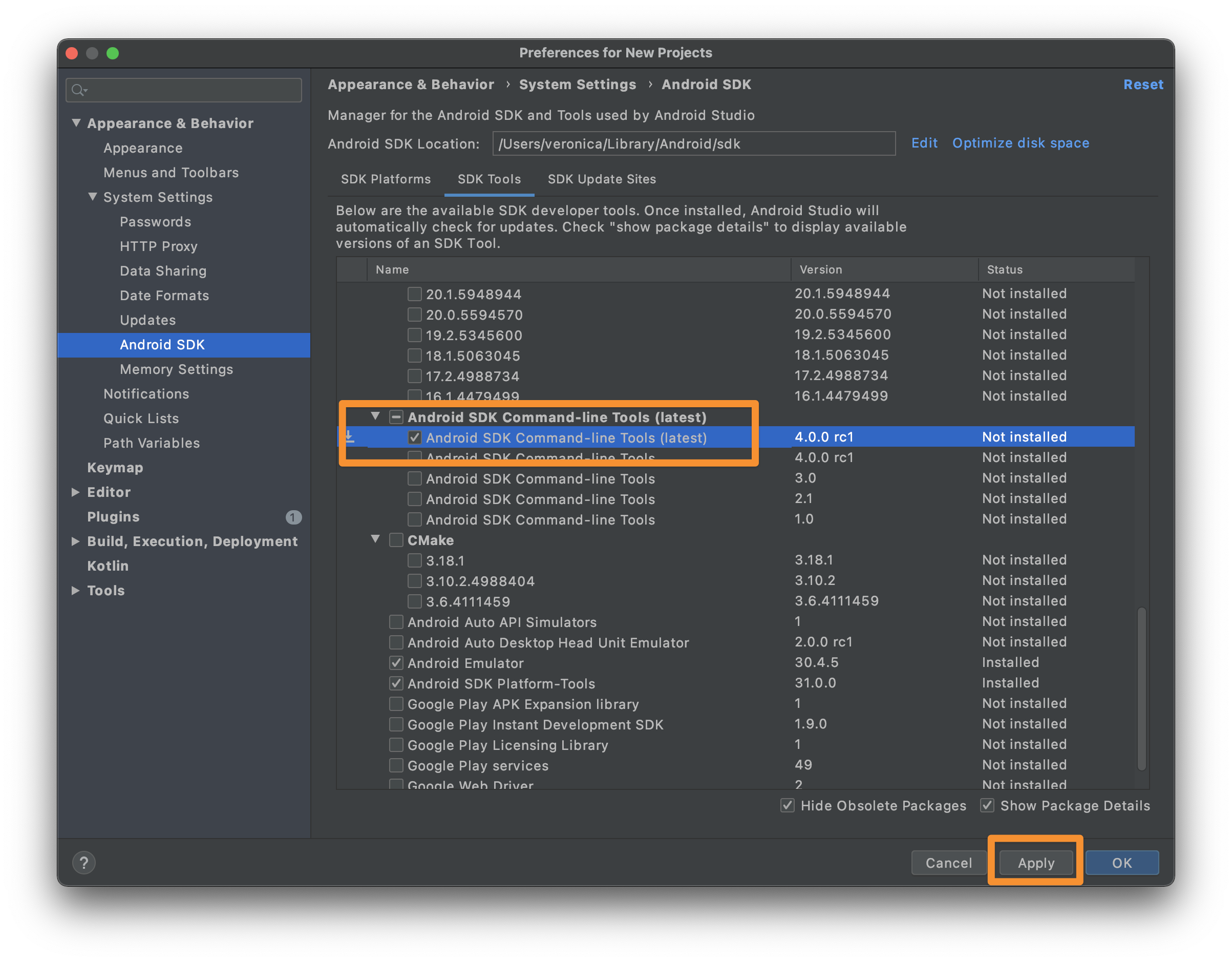
4. 스크롤을 아래로 내려 Android SDK Command-line Tools (latest) 체크 & Apply 눌러서 설치 진행

ANDROID_HOME 환경변수 설정
1. 터미널에서 ~/.bash_profile 또는 ~/.zshrc 파일을 열고 아래 내용 추가
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-toolsSDK 위치를 변경했다면 첫 줄을 변경된 위치로 바꿔서 추가할 것
2. .bash_profile을 사용했을 경우 아래 명령어 실행
source ~/.bash_profile3. 설치 여부 확인
adb --version
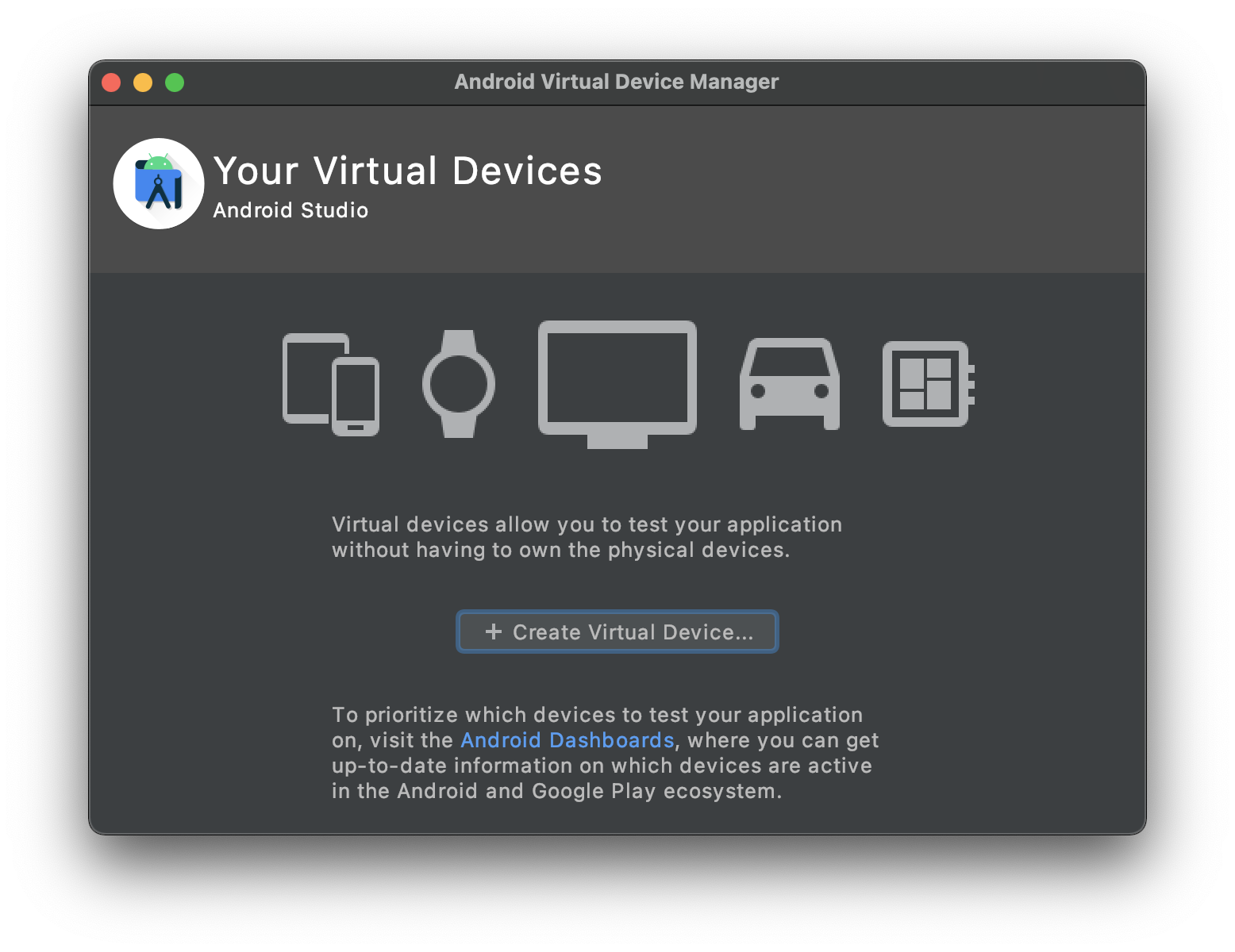
Android Emulator 설정 (실제 안드로이드 기기가 없을 경우)
1. Android Studio 실행 후, Configure 👉AVD Manager 👉Create Virtual Device... 선택

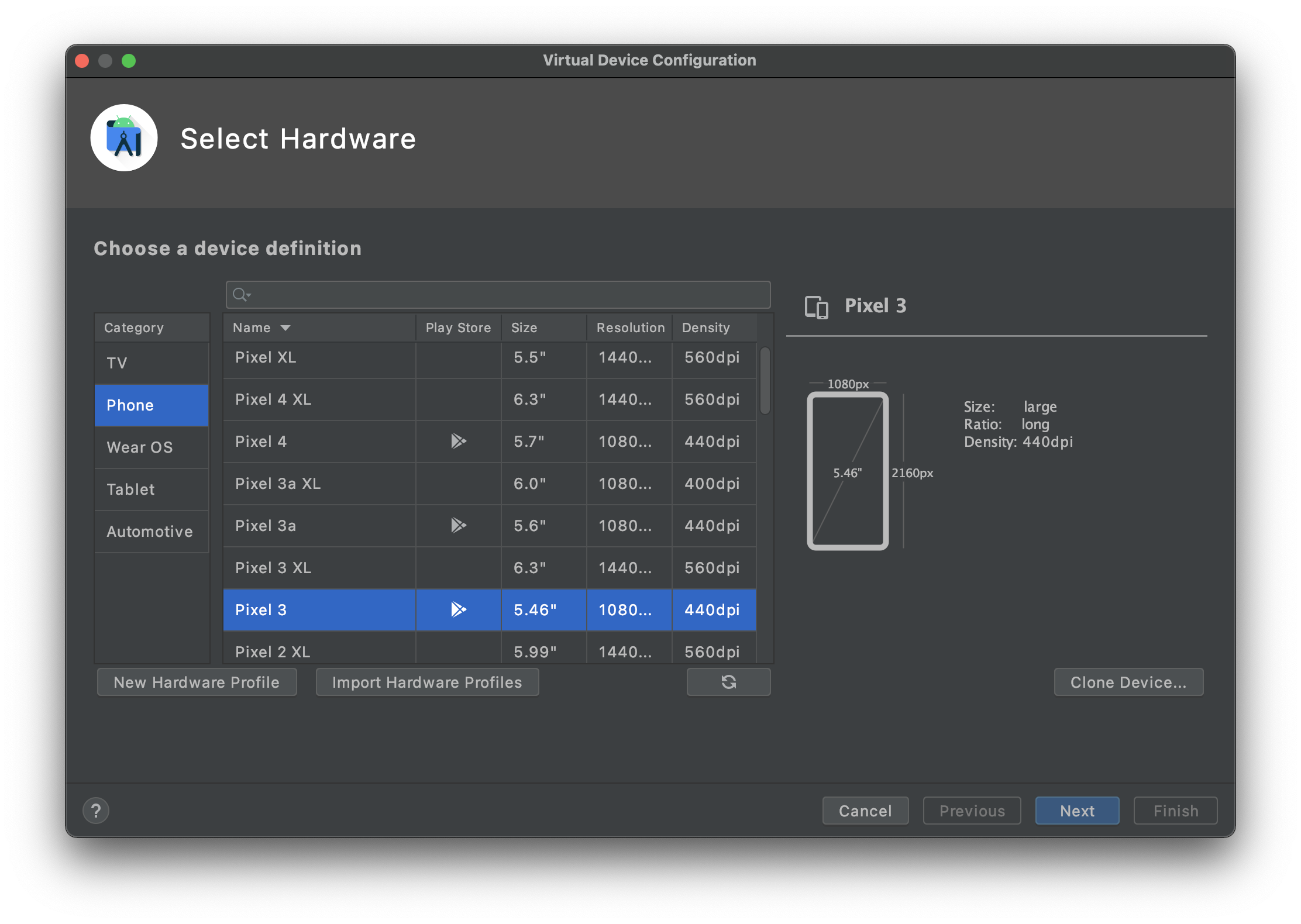
2. 원하는 디바이스 선택 후 Next

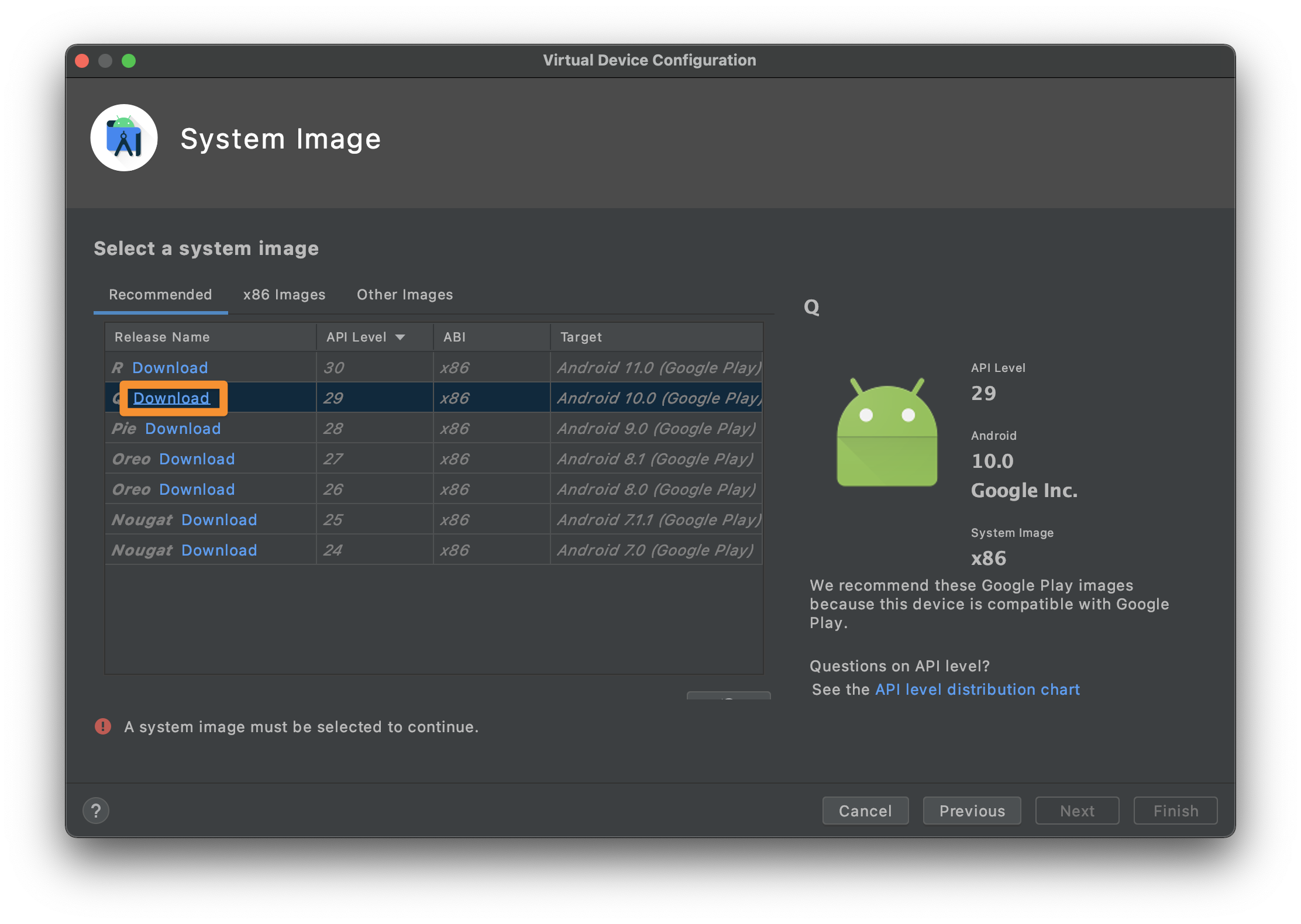
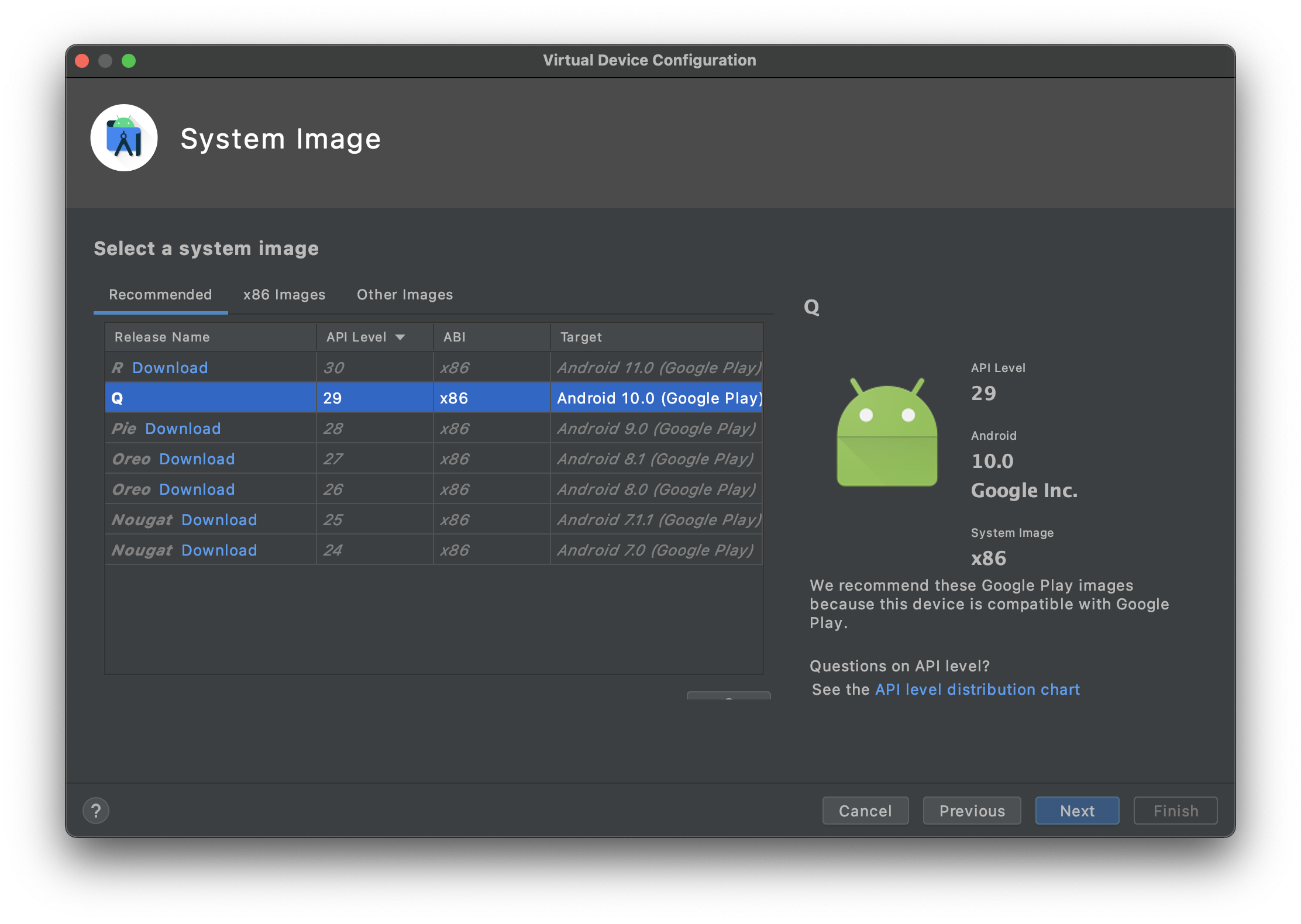
3. 앞서 SDK Manager에서 설치했던 API level을 기준으로 원하는 이미지 옆의 Download 선택 하여 컴포넌트 설치
(필자는 공홈 기준대로 일단 29 선택)

4. 설치가 완료되면 Next 👉Finish 선택

VS Code 설치
React Native 코드를 작성할 때 사용할 에디터
다른 에디터를 사용해도 좋지만, 대세(?)이기도 하고 굉장히 가볍기 때문에 추천
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
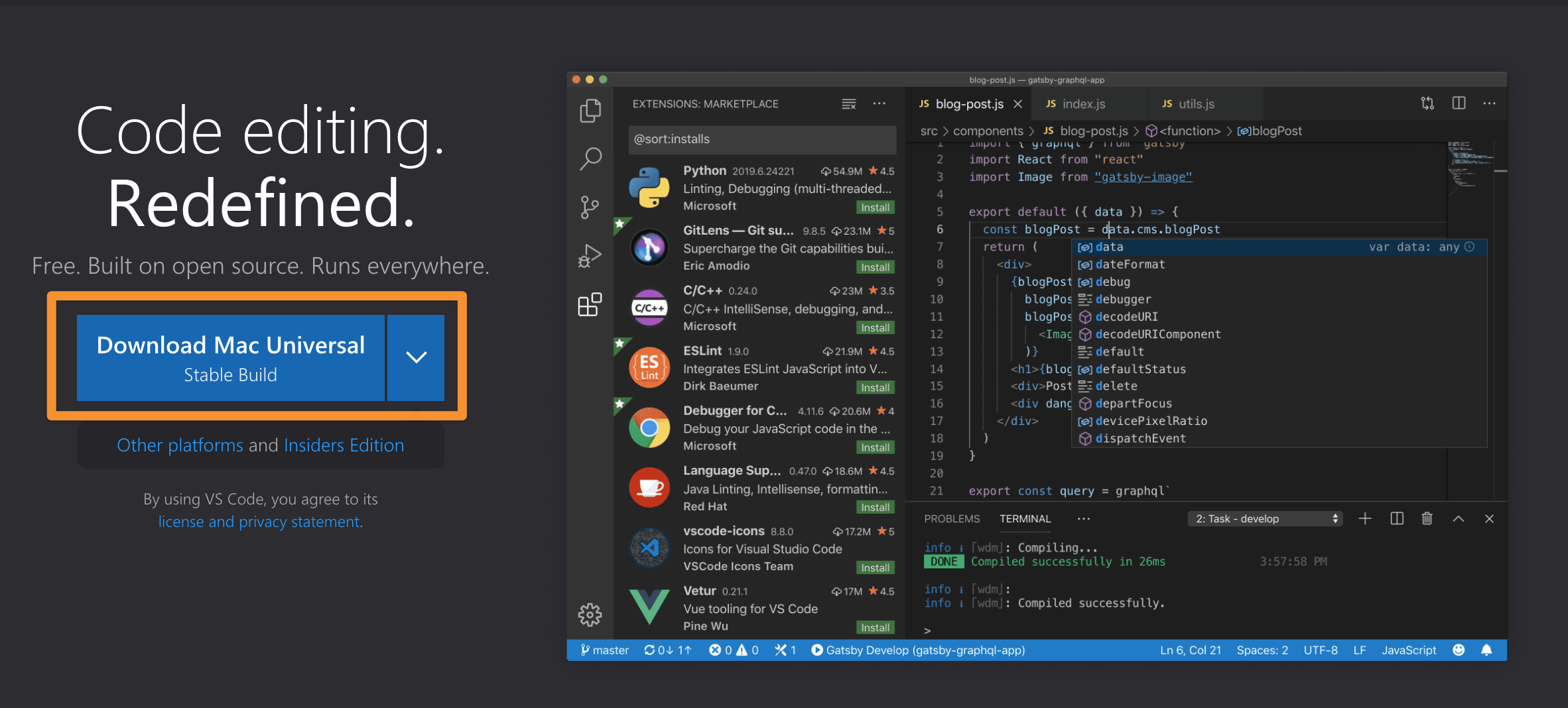
1. 공식 홈페이지에서 다운로드 버튼을 눌러 설치 (.zip 파일 받아짐)

2. Finder에서 압축을 해제한 뒤 생성된 Visual Studio Code.app 파일을 Application(응용 프로그램) 폴더로 드래그/이동
- Finder에서 응용 프로그램 폴더로 이동하는 단축키는 Shift + Command + A

